Website accessibility is a must. Period. Conducting an accessibility audit goes beyond merely adhering to legal standards. It’s about opening your digital doors to every user and giving them an equal opportunity to engage with your content and access your services.
An accessibility audit is a detailed process that evaluates how accessible your website is to people with various disabilities, including visual, auditory, motor, and cognitive impairments. The goal is to identify and remedy any obstacles that hinder these users from fully engaging with your site.
Actually, not only users can benefit from such audits. They offer significant advantages for your business as well. An accessible website not only meets legal requirements but also attracts a broader audience, tapping into market segments that are often overlooked. This increased accessibility can lead to higher traffic, improved engagement, and ultimately, a boost in sales and revenue.
In this article, we will explore who exactly needs to pass an accessibility audit and the different types of audits available. We will also provide a detailed, step-by-step guide on web accessibility audit services.
Let’s start!
Why an accessibility audit is essential and who should conduct one
![]()
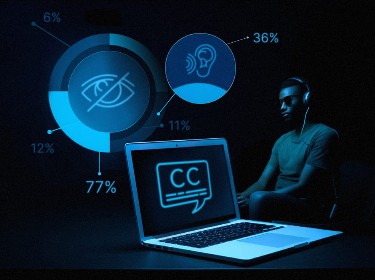
If you offer your services through a website, it needs to be accessible. Just like we want our physical stores to be open and accessible to everyone, our websites should be no different. This means ensuring they’re user-friendly for people with disabilities as well.
Let’s delve into some of the benefits that website accessibility offers to understand why conducting an accessibility audit is not just beneficial but essential for businesses today:
- Compliance with legal standards: Many countries have laws requiring digital accessibility, such as the Americans with Disabilities Act (ADA) in the U.S. A web accessibility audit ensures your website meets these legal requirements.
- Avoiding legal action: In recent years, there has been a significant rise in web accessibility lawsuits. Businesses that overlook accessibility standards are at a higher risk of facing legal challenges. These lawsuits can be costly and damage the company’s reputation. An accessibility audit serves as a proactive measure to identify and address any areas where your website may not meet accessibility standards, thereby significantly reducing the risk of legal complications and preserving your brand’s integrity.
- Enhanced user experience: Accessibility features often improve the overall user experience for everyone, not just those with disabilities. Clear navigation, readable fonts, sufficient color contrast, and easy-to-understand content layout make your site more intuitive and user-friendly. This inclusive approach to web design can lead to increased customer satisfaction, as users find the website easier to navigate and interact with.
- Improved SEO: Search engines do favor websites that are accessible. Many accessibility practices, such as using proper headings, descriptive link text, and alt text for images, are also considered SEO best practices. These elements help search engines understand and index your content more effectively, potentially improving your site’s visibility and ranking in search results. This dual benefit of accessibility and SEO enhancement makes it a smart strategy for increasing your website’s reach.
- Positive brand image: Demonstrating a commitment to accessibility is a powerful statement about your brand’s values. It shows that your company is socially responsible and cares about all its customers. This commitment can enhance your company’s reputation and attract customers who value inclusivity.
- Potential for innovation: Focusing on accessibility can inspire innovative design solutions that benefit a broad range of users. It encourages a mindset of inclusivity and universal design in the development process. This approach can lead to the creation of unique, effective website features and functionalities that stand out in the digital space.
Our UX/UI designers craft websites that are not only visually appealing but also highly accessible, ensuring a seamless and inclusive user experience for all
What standards should you measure your website against in accessibility audits?
When conducting a website accessibility audit, it’s important to understand and measure against established web accessibility standards.
Below, we outline the key regulations that vary from jurisdiction to jurisdiction.
![]()
Dive even deeper into European website accessibility regulations to understand their implications for your business
What are the key types of accessibility audit?
There are several types of audits that can be used to evaluate and improve the accessibility of a website. They include automated testing, manual testing, and user testing. Each type offers unique insights and benefits, and they often work best when used in combination.
Let’s take a closer look at them.
Automated testing
Automated testing uses software tools to scan a website and identify accessibility issues. These tests are fast and can efficiently cover a large number of pages. However, they can’t detect all types of accessibility issues, especially those that require human judgment.
Some popular tools for automated testing include axe DevTools, WAVE, and Google’s Lighthouse.
Manual testing
This type of audit is conducted by web accessibility experts who manually check the website against accessibility standards like WCAG. Manual testing is crucial for identifying issues that automated tools might miss, such as logical navigation order or the meaningfulness of content in context.
User testing
Involving real users, particularly those with disabilities, user testing provides direct feedback on the accessibility and usability of the website. This type of accessibility audit helps in understanding how people with various disabilities interact with your website, offering invaluable insights into their user experience.
While automated testing offers a quick and broad overview, manual and user testing delve deeper into the practical aspects of a user’s experience. Together, they provide a thorough understanding of a website’s accessibility and pave the way for meaningful improvements.
How to perform a web accessibility audit in 6 steps: a comprehensive guide
![]()
Follow these steps to ensure accessible web development:
1. Prepare and define the audit scope
Before beginning the audit itself, it’s essential to clearly define its scope. This involves deciding which parts of your website will undergo an accessibility audit. Consider various factors such as the overall size of your website, the diversity of its content, and the range of functionalities it offers. By doing so, you set the stage for a targeted and efficient audit, ensuring that no critical areas are overlooked.
Once the initial groundwork is laid, the focus shifts to identifying specific aspects of your website that require compliance testing. This step involves a thorough review of different elements, including web pages, types of content, and interactive features, to ensure a comprehensive audit.
At this stage, it’s also important to establish specific criteria or goals for your website’s accessibility based on recognized guidelines and legal requirements, such as WCAG and ADA, or other relevant regulations depending on where your business operates.
2. Select the right tools and methodologies
Choosing appropriate tools and methodologies is vital for an effective website accessibility audit. This includes selecting automated tools for initial scanning and deciding on the methodologies for manual testing.
Need consultancy on any IT-related topic? Our team of experts is here to provide you with comprehensive advice and tailored solutions
3. Undergo automated testing
This step is efficient for checking large volumes of content and helps to quickly identify problems like missing alt text, color contrast problems, and incorrect heading structures.
However, it’s important to remember that automated testing is not a complete solution. While it can detect many technical accessibility issues, it cannot fully assess the usability of a website for people with disabilities. For instance, it might not be able to determine if the website’s navigation is logical and easy to use, or if the content is understandable and meaningful for all users.
4. Do manual testing
In addition to automated methods, it is crucial to provide manual software testing services in order to ensure comprehensive accessibility. This process involves a diverse group of individuals, including accessibility experts and real users, particularly those with disabilities. They play an important role in navigating and interacting with your website, offering a unique perspective on its usability.
During manual testing, these individuals perform a variety of tasks. They meticulously check keyboard navigation to ensure that users who cannot use a mouse can still access all elements of the site. They also verify the accessibility of images containing text, making sure that alternative text descriptions are accurate and informative. This is crucial for users who rely on screen readers.
Furthermore, testers review complex content such as data tables, infographics, and multimedia to ensure that they are comprehensible and accessible to all users, including those with cognitive disabilities. They also rigorously test the website’s responsive behavior across different devices and screen sizes, ensuring a seamless experience for users regardless of the device they use.
Turn to our QA testing services to ensure your software meets the highest standards of quality, functionality, and reliability
5. Review and report
After completing the web accessibility testing, analyze the results to identify areas of non-compliance. Create a detailed report outlining the findings, issues, and clear recommendations for remediation.
After this, you will need to prioritize the identified issues, considering both their impact on accessibility and the complexity of implementing solutions. Start by addressing crucial issues such as navigation gaps, content readability problems, and incompatibility with assistive technologies.
In your action plan, include short-term fixes that can be implemented quickly, as well as long-term strategies for more complex issues. For each recommendation, provide a clear explanation of the problem, the proposed solution, and the expected outcome.
This approach helps to methodically fix issues and teaches your team about web accessibility best practices.
6. Implement changes and conduct follow-up
The final step involves acting on the recommendations from the audit. Implement the necessary changes to address the identified issues. After making these adjustments, it’s important to conduct follow-up audits to ensure that the changes have been effective and to check for any new issues that may arise.
Want to make your website ADA compliant but not sure where to begin? Check out our ADA checklist to guide your remediation efforts
Closing thoughts
As a business owner, it’s important for you to recognize that a website accessibility audit is not just a one-time task, but an ongoing commitment. Regular reviews and updates are crucial to keep your website in line with current accessibility standards. This approach allows for quick and efficient adaptation as technology advances and standards evolve.
At PixelPlex, we specialize in web accessibility audit services. We understand the complexities of web accessibility and are eager to help your business effectively navigate these challenges. Our team of experts can provide comprehensive audits, actionable insights, and continuous support.
Partnering with us means taking a significant step towards creating a digital space that is accessible, user-friendly, and legally compliant.
Let our web accessibility consulting company assist you in making your website a model of digital inclusivity.