The internet: a vast library of information, open to all... or is it? Web accessibility bridges the digital divide, ensuring everyone can participate in the online world, regardless of ability.
Imagine a world where everyone can navigate their way through a beautiful park, but some people encounter obstacles like uneven paths or missing ramps. This is what the internet can be like for users with disabilities if websites aren’t built with accessibility in mind.
In more detail, let’s dive deeper into web accessibility practices and tools. We’ll explore the various options, their pros and cons, and find the best fit for your business.
What is web accessibility?
Web accessibility essentially means designing websites and online content to be usable by everyone, regardless of their abilities. This includes people with visual, auditory, motor, or cognitive impairments. Think of it as building websites with ramps and wide pathways, making them easy to use for everyone.
Here are some examples of what makes a website accessible:
- Clear and concise language: Using simple, easy-to-understand words makes the content accessible to people with learning disabilities or those who speak English as a second language.
- Alternative text for images: People who are blind or visually impaired rely on screen readers to understand the content. Alt text provides a description of the image, allowing them to understand the context.
- Keyboard navigation: Not everyone uses a mouse. Accessible websites allow users to navigate using just the keyboard, ensuring those with motor limitations can still interact with the site.
- Color contrast: Proper color contrast ensures people with visual impairments can easily distinguish text and other elements on the web page.
Why is web accessibility important?
![]()
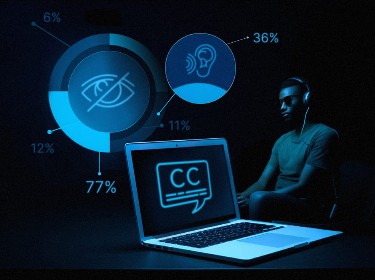
Let’s compare the internet to a vast library of information and resources. Web accessibility ensures everyone has an equal opportunity to access this library, regardless of their disability. Here’s a closer look at the impact:
Social inclusion
According to the World Health Organization, over 1 billion people globally have some form of disability. By making websites accessible, we’re creating a more inclusive digital world where everyone can participate in online communities, build connections, and express themselves freely. This is particularly relevant for industries that cater to a diverse clientele, such as those offering web development services for the real estate industry, where accessible websites can ensure that everyone can easily browse property listings and find their dream home.
Equal access to information
The internet is a gateway to education, employment, healthcare, and more. Accessible websites ensure everyone has equal access to this crucial information, promoting equality and opportunity. For example, a student with dyslexia being able to access learning materials presented in a clear and easy-to-understand format. This is also crucial for industries with complex information to share, like those providing web development services for the legal industry, where accessible websites can ensure that legal documents and advice are understandable to all.
Improved user experience (UX)
Accessible design principles often lead to a cleaner, more user-friendly experience for everyone, which is a key focus for any reputable UI/UX design company.
For instance, clear and concise language benefits both users with cognitive disabilities and those using the website on a small screen with limited viewing space.
This is especially important for industries that rely on complex data visualization and user interaction, such as companies offering web development services for the supply chain industry or web development services for the telecommunications industry.
Business benefits
A wider audience means a larger potential customer base. Studies by WebAIM show that accessible websites can improve search engine optimization (SEO) and brand reputation, ultimately leading to increased sales.
Legal compliance
Many countries have laws and regulations mandating web accessibility for government and public websites. Staying compliant protects companies from potential web accessibility lawsuits and demonstrates a commitment to responsible digital practices.
See how we build responsive and robust web products that ensure measurable business outcomes
Why is accessibility important in web design?
Web design is like building the foundation of a house. If the foundation is strong and inclusive, the entire structure – the website – will be accessible to all. Here’s why accessibility should be a core principle from the very beginning of the design process:
- Cost-effectiveness: Building accessibility into the design from the start is far more cost-effective than retrofitting an already built website.
- Future-proofing: Accessibility best practices often align with future web design trends. A website designed with accessibility in mind is more likely to stay usable as technology evolves.
- SEO boost: As mentioned before, search engines like Google favor websites that are well-structured and user-friendly, characteristics that often come hand-in-hand with accessibility.
- Brand reputation: Taking a stand for inclusivity demonstrates a commitment to social responsibility, which can positively impact brand perception.
- Global reach: A study by the National Center for Disability and Journalism found that people with disabilities are twice as likely to abandon a website that’s difficult to use. That translates to a massive potential audience you could be missing out on if your website isn’t accessible.
Take a look at out accessible web development and design services
Who creates the web content accessibility guidelines?
The responsibility falls on the World Wide Web Consortium (W3C), an international community that develops web standards. Within the W3C, the Web Accessibility Initiative (WAI) spearheads accessibility efforts. Experts from various backgrounds, including people with disabilities, contribute their knowledge and experiences to craft these crucial guidelines.
Here’s why this collaborative approach matters: a blind person might suggest incorporating screen reader compatibility, while someone with motor impairments might advocate for user-friendly keyboard navigation. By incorporating diverse perspectives, the WAI ensures the guidelines encompass a wide range of accessibility needs.
Web Content Accessibility Guidelines (WCAG)
WCAG guidelines are a set of instructions that website builders can follow to make their websites more user-friendly for everyone. WCAG makes websites usable for people with a wide range of disabilities, including:
- Visual impairments (blindness, low vision)
- Hearing impairments (deafness, hard of hearing)
- Cognitive disabilities (learning disabilities, ADHD)
- Motor disabilities (difficulty using a mouse or keyboard)
It’s important to mention that WCAG benefits everyone, not just people with disabilities. Let’s imagine someone browsing the web on a slow internet connection. WCAG encourages websites to load faster, making the experience smoother for everyone. Similarly, clear and concise language recommended by WCAG makes websites easier to understand for everyone, regardless of their reading level.
Want to keep up with the ever-evolving web accessibility landscape? Read our article about 20 key web accessibility statistics and insights to know in 2024
Four pillars of web accessibility
![]()
WCAG defines how to make web content more accessible to people with disabilities. These principles are broken down into four core pillars:
Perceivable: Information and user interface components must be presented in a way that can be perceived by users. This includes providing alternatives for non-text content, like using alt text for images, and ensuring adequate color contrast for visually impaired users.
Operable: Users should be able to operate user interface components and navigate the content. This means using keyboard navigation alongside mouse controls, and ensuring content doesn’t rely solely on time-based interactions, which can be difficult for users with motor impairments.
Understandable: Information and the operation of the user interface must be clear and understandable. This involves using plain language, providing clear instructions, and structuring content logically.
Robust: Content must be robust enough to be compatible with a wide range of user agents, including assistive technologies used by people with disabilities. Think of assistive technologies as special tools that help users interact with the web, like screen readers for visually impaired users.
By following these principles, developers and designers can create websites that are usable by everyone, regardless of their abilities.
Check out this eCommerce web platform designed according to the latest trends and web accessibility guidelines
Web content accessibility guidelines (WCAG) 2.2: the latest updates
The current version, WCAG 2.2, was released in October 2023 and introduced some key improvements:
Focus management
WCAG 2.2 places a stronger emphasis on ensuring clear focus indicators, which help users understand where they are on the page and what element they can interact with. This is particularly important for users who rely on keyboard navigation.
Enhanced support for touchscreens
With the rise of mobile devices, WCAG 2.2 provides more specific guidance on making content touch-friendly. This includes ensuring touch targets are large enough and spaced appropriately for easy interaction.
Improved low vision support
WCAG 2.2 goes beyond color contrast and delves into ensuring sufficient text spacing, line spacing, and character size for users with low vision.
Remember, WCAG isn’t a one-size-fits-all solution. There are different levels of conformance (A, AA, and AAA) that websites can aim for, depending on their specific goals and target audience.
How to Build an Insurance App That Will Turn the Industry on Its Head
Web accessibility compliance (legal must-knows)
There’s no single global law mandating web accessibility. However, many countries have regulations that touch upon it,especially when it comes to non-discrimination against people with disabilities. Here are some key examples:
USA
The Americans with Disabilities Act (ADA) doesn’t explicitly mention websites, but courts have interpreted it to cover online platforms. Aiming for WCAG conformance is a good way to show good faith efforts towards ADA compliance.
Europe
The European Union’s Web Accessibility Directive (WAD) requires public sector websites to meet WCAG standards as well. Additionally, many EU member states have their own accessibility laws for private companies.
Canada
The Accessibility for Ontarians with Disabilities Act (AODA) has specific requirements for websites of public sector organizations and those in the service industry, and it also aligns with WCAG standards to ensure accessibility for all Canadians.
![]()
Web accessibility tools
Building an accessible website doesn’t have to feel like climbing Mount Everest. These tools empower developers and designers by streamlining the accessibility process, making it efficient and achievable.
![]()
Dive into this groundbreaking NFT web platform powered by the Flow blockchain – our team created it for ASMR-tists!
What is an example of an assistive technology for web accessibility?
Imagine browsing the web without a mouse or a physical keyboard. That’s the reality for many people who rely on assistive technologies (AT) to access information online. Here’s a glimpse into some common ATs:
- Screen readers: These software programs convert text on the screen into speech, allowing users with visual impairments to navigate and interact with websites. Statistics from the American Foundation for the Blind show that over 10 million people in the US alone use screen readers.
- Screen magnifiers: These tools enlarge portions of the screen, making it easier for people with low vision to see content.
- Speech recognition software: This technology allows users to control their computers and interact with websites by voice.
- Alternative input devices: People with limited mobility might use joysticks, head pointers, or other specialized devices to navigate websites.
Learn how to conduct a web accessibility audit – read a comprehensive guide by PixelPlex
Conclusion
Creating an accessible website is all about building bridges of inclusivity in the digital world. By ensuring everyone can navigate your website, you’re opening doors to a wider audience and fostering a positive brand image.
The journey towards web accessibility doesn’t have to be a solitary trek. PixelPlex’s experienced web accessibility company can help you with:
- Understanding WCAG guidelines and best practices
- Conducting web accessibility audit services
- Developing and implementing accessibility solutions
- Ensuring your website remains accessible during future development
Our team offers expert web accessibility consulting services to guide you every step of the way.
Contact us today to learn how we can help you create a website that’s truly accessible to all. Together, we can build a more inclusive experience for everyone.