Although the ADA law does not explicitly state compliance as a requirement for websites and digital solutions, reality dictates businesses to make their website accessible to people with disabilities. Following W3C’s guidelines for accessible design helps avoid the risks of litigation and damages in the form of fines and penalties.
If you’re still wondering whether you do have to include accessibility features within your website or it’s just an unreasonable additional expense, you can now be sure. ADA compliance for digital products and services, including websites, is now a necessity. Ignoring the needs of the physically disabled users by not providing any accommodations will most likely lead to an ADA website compliance lawsuit filed against you.
So, if you would like to avoid the risk of litigation and fines, as well as a tainted brand image, it’s highly advisable for you to start working on your website’s accessibility and full compliance with the laws and regulations. Apart from saving you from the risks, it might also open up the door to a broader audience, increasing your brand’s credibility and the loyalty of your customer base. Read on to find out more about why it’s vital to make sure your website is ADA compliant.
What does ADA compliant mean?
So what does ADA compliance actually mean? Well, the Americans with Disabilities Act (ADA) was enacted to prohibit discrimination against people on the basis of disability. According to the law, people with disabilities must be provided with equal rights and opportunities to have access to public accommodations such as:
- Educational institutions and services
- Workspace and employment services
- Public and private transportation
- Communication tools and services
- Food and beverage outlets
- Retail outlets and related services
- Hospitality locations and services
- Entertainment and recreation locations
- Healthcare locations and services
- State and local government services.
Right after we’ve entered the digital era, with the proliferation of online services, people started working on standards for creating accessible websites as well. Although ADA does not explicitly state any specific requirements for website accessibility, the state bodies and the federal courts have started acknowledging online services as ‘places of public accommodation’.
The enormous amount of accessibility lawsuits filed and ruled in favor of individuals with disabilities, as well as numerous million dollars’ worth settlements made by major businesses, prove that ADA compliance is paramount.
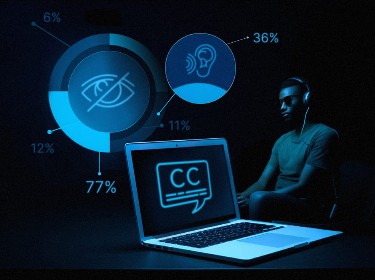
Essentially, ADA compliance means that your website should be equipped for making access easier for individuals with hearing loss, visual impairment, mobility-related disabilities, and cognitive impairment.
What the law says about ADA compliance
![]()
As has been mentioned earlier, the ADA itself does not contain specific requirements for digital accessibility, nor does it explicitly mandate that companies from the ‘public accommodations’ list are obligated to make their websites accessible to the disabled. Sections 504 and 508 of the US Rehabilitation Act, however, have been updated to require educational, federal, and state organizations to maintain their websites’ accessibility by adhering to the Web Content Accessibility Guidelines (WCAG) as the standard.
So, according to the law, ADA compliance for commercial websites is not obligatory. However, that does not save companies from being bombarded with inaccessibility complaints filed to federal courts and having to pay large fines as a result.
For European countries, the law is even more stringent about providing equal access to all users. The EU Web Accessibility Directive clearly states that all public sector organizations in member states must maintain web accessibility standards. The consequences of violating these requirements are serious fines and legal penalties.
Is ADA compliance mandatory for my website?
There are no direct legal requirements in the ADA for websites and digital resources. Your ultimate goal should be to avoid lawsuits by accommodating the majority of users having some sort of disability. Impaired Individuals need to feel that they are not excluded and that reasonable effort is made to eliminate the barriers they face when using your online services.
There are several factors that usually cause disabled users to file ADA compliance lawsuits. Make sure to immediately resolve these issues if you have them:
- Failure to provide basic accessibility features. There are some common features that people with disabilities expect from a website. These include accessible alternatives for content, adding labels for such components as forms, and navigational elements used by assistive technologies to guide users.
- Key website functionality is inaccessible. The main concern of disabled users is to get the content or service they are looking for. So if, for instance, you own a video on demand or streaming service, it’s imperative that hard of hearing individuals have captions to actually be able to enjoy the videos. If you run an eCommerce website, you need to ensure that your checkout forms can be easily completed using a screen reader.
- The website uses inaccessible technology. Using legacy systems and third-party software that is incompatible with modern assistive technology or unorthodox design patterns which can’t be overlaid with accessibility features completely blocks access for people with disabilities. Make sure that all the underlying components of your system support accessible design.
Using these tips will set you on the right track and lower the chances of a possible accessibility claim. However, full coverage from risks comes from maintaining ADA compliance and following the web accessibility guidelines (WCAG 2.1). An ADA compliant website also creates more business opportunities by giving exposure to a wider audience.
What part does WCAG 2.1 play in ADA compliance?
![]()
The Web Content Accessibility Guidelines (WCAG) are the nexus between the laws on accessibility and the actual developer or designer of the website. It contains specific requirements regarding which of the components need to be accompanied with special features that help the disabled user view and understand the content presented.
On the other hand, these rules are also used as a reference point for people with disabilities to file complaints based on the ADA and related legislation, pointing exactly to the design elements that are inaccessible. Some of the legal acts actually indicate the WCAG as the basis for web accessibility rules. This includes sections 504 and 508 of the US Rehabilitation Act, as well as other accessibility regulations around the world.
Whether you are a small business owner in the US or a global brand serving clients in multiple countries, you should ensure compliance with the ADA and other regional and local laws on accessibility. Since most of the legislations reference the WCAG, the best option to ensure compliance is following these guidelines.
How do I make my website ADA compliant?
![]()
Since ADA website compliance basically means adherence to the WCAG standards, following at least the basic rules from the list will have you on your way to avoiding severe penalties and fines. Take our 5 top tips on improving your website’s accessibility as a starting point. If you are looking for more information, below we break down the most important features to include based on the types of disabilities.
How to enable accessibility features for people who are blind or with low vision
People with vision impairments frequently encounter barriers in accessing web content and therefore are the ones who file most of the accessibility complaints on ADA compliance. They are dependent on using screen readers, refreshable Braille, and other assistive devices. Make sure you place these users at the top of your priority list by incorporating these features into your website:
#1 Provide alternatives for visual content. It’s no longer a novelty to provide alternative text for images and graphics. However, multimedia content needs special descriptions as well. The WCAG suggests creating audio descriptions for video and animated content to communicate to blind users about events that are not described or spoken of within the main audio track.
#2 Enable keyboard navigation and easy access to all content on the page. The visually impaired are heavy keyboard users since it’s their main input device. Make sure to label your website’s components with navigational cues and make the transitions between sections logical and meaningful. A must-have is a navigational element at the top of the page for the user to skip to the main content, avoiding lengthy menus and lists.
#3 Provide adjustable time limits or design features not to be time-dependent. If you hate filling out lengthy registration and checkout forms, it could sometimes be a painful struggle for blind users. Imagine that you’ve almost filled out the form and the time limit kicked in? Most visually disabled users would leave your website or, even worse, start jotting down that complaint. Make sure you provide options to disable, customize, or extend the time limits.
#4 Provide sufficient contrast between foreground and background content. For people who have moderately low vision, the WCAG suggests providing a contrast ratio of at 4.5 to 1 for small to medium-sized text and 3 to 1 for large scale text. Make sure to always maintain this ratio, even when the background of the text changes on hover and on any other interactions.
#5 Allow people with low vision to resize content without sacrificing quality. People with low vision heavily rely on resizing and magnifying content. Make sure you provide high-quality graphics that won’t degrade or pixelate after enlarging up to 200 percent from the size displayed to regular users.
#6 Use ARIA labels for interactive elements, such as forms and complicated graphics. Blind users rely on screen readers to guide them throughout the website content, to identify, and describe the elements and their roles. ARIA labels allow screen readers to identify text input elements, checkboxes, radio buttons, and regular buttons as well. ARIA can also be used to provide detailed descriptions of graphs and tables, highlighting specifics like axes, legends, etc.
How to enable accessibility features for people who are deaf or hard of hearing
People with auditory disabilities are the second most common group to face website accessibility barriers. If your website is rich in multimedia content or voice-activated features, make sure you incorporate the appropriate accessibility measures to accommodate users with hearing impairment:
#1 Provide captions for videos. Captions are absolutely a must-have feature if you’re looking to avoid ADA compliance lawsuits. Besides dialogues, captions must also include descriptions of sound effects and other non-spoken audio.
#2 Use transcripts for audio-only content. Audio recordings need to be provided with full transcripts as an alternative for deaf and hard of hearing individuals.
#3 Add ASL interpretation for videos that are hard to follow using captions. Videos that are crammed with captions that quickly interchange can be quite challenging for deaf people to follow. People who are used to sign language often experience difficulty in reading regular text. So make sure you provide ASL interpretation for this type of content.
#4 Provide both audible and visual cues to indicate events. Notifications using sounds are of no help to hard of hearing individuals. So make sure you supplement these with visual cues as well.
#5 Make sure all content has accessible alternatives that could be transmitted to refreshable Braille devices. For people who are blind and deaf, refreshable Braille keyboards are the only means to access web content. Prepare all of your website content by providing text alternatives and enable full keyboard accessibility.
How to enable accessibility features for people with mobility-related disabilities
Physically impaired individuals who are constrained in their movements are a smaller group of users. However, they also need to be provided with the same level of accessibility if you are aiming at full ADA compliance. These users are often limited to a wheelchair and rely on various assistive technologies such as head pointers, trackballs, switches operated with facial expressions, sip-and-puff devices, and etc. Accessibility measures here are very similar to the ones mentioned above for other disabilities:
#1 Create a fully keyboard-navigable user interface
#2 Make sure content is logically structured
#3 Provide methods to skip to the main content
#4 Enable users to customize time limits
#5 Make sure navigational controls are consistent on every page
#6 Make clickable areas large enough and easy to hover over
How to enable accessibility features for people with learning and cognitive disabilities
Cognitive disabilities are quite diverse: ranging from severe cognitive impairment and limited use of language to dyslexia and mild reading difficulties. It could be very challenging to design your website to accommodate all cases. Try to eliminate the most common barriers for these users to be able to understand your content:
#1 Avoid using overly complex language unless it’s necessary
#2 Provide logical and meaningful navigation
#3 Try to break down content into smaller sections
#4 Avoid time limits on actions or enable extensions
#5 Exclude unexpected actions and events.
ADA compliant website development and remediation
ADA compliance has become a legal commitment for website owners in the same way as it is for a business’ physical locations. The Web Content Accessibility Guidelines have become the universal standard for accessible design and is referenced by legal acts in countries around the world. However, applying the WCAG standard for remediating an existing website or building an accessible website from scratch requires high expertise.
Our web accessibility company will help make your website ADA compliant.