A cross-platform mobile app, PWA, or native app development? Businesses and startups often face this question when figuring out an efficient mobile app strategy. We outlined major aspects of PWA, React Native, Flutter and Native mobile development to help you make the right decision.
Will Progressive Web App (PWA) be capable of powering all the necessary features of my project? Does React Native take less time with the development process? Will running iOS or Android platform-specific features bring about issues with a Flutter-based solution?
Read on to find the answers to these questions below.
Companies nowadays have tons of mobile solution options and an array of app development technologies to select from. However, oftentimes the best choice for you may be tough to select.
Each mobile app development approach has its strengths and weaknesses. Therefore, the decision should be primarily based on the priorities and goals of your company, budget, marketing model, and time.
Out of all the mobile technology that exists out there, we picked:
- Progressive Web Apps;
- Cross-platform frameworks: Flutter and React Native;
- Native Mobile App Development approach.
Below we break down each approach, examining the major pros and cons to let you decide which of these fits your specific project the most.
Advantages of Cross-Platform vs Native Mobile Apps
Let us now look at the benefits of cross-platform over the native ways of mobile app development.
Single Codebase
Here works the rule ‘develop once, run everywhere.’ With the right iOS app development company or Android app development company, using one of these three frameworks eliminates the need to write separate code for each platform, allowing you to build one app that runs smoothly on both iOS and Android.
Wider market reach
Adaptable to any platform, a product can be simultaneously available on multiple app stores. This way the number of users rises contributing to a higher popularity rate.
Faster Delivery Time
One of the most appealing benefits of PWAs and cross-platform mobile apps is that they take less time for development. When you decide to work with only one codebase, the time required for app building drops drastically, and the development team reaches the expected result faster.
Сost-Effectiveness
By taking PWA, React Native, or Flutter as a target framework to build mobile apps, businesses gain perks that help make quite a saving. Instead of two, there’s one team developing one codebase and working on all the life cycle stages of your project. That actually can make quite a big difference for both mobile app development and maintenance.
Easy product maintenance
All software solutions have their share of bugs to be fixed. Yet cross-platform applications make this task much easier and faster as you have only one codebase.
Now, let us take a closer look at the key factors of the mobile app development frameworks.
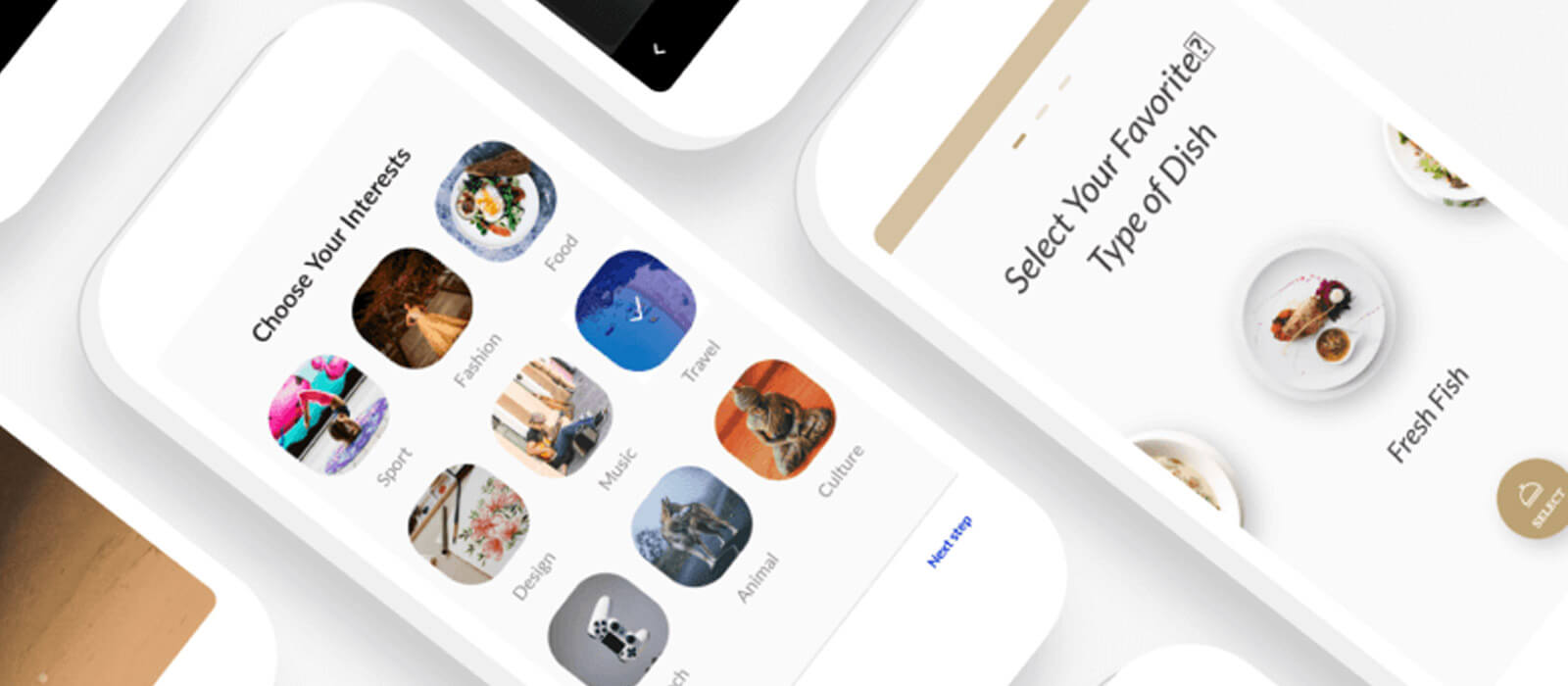
Progressive Web Apps (PWA)
![]()
Unlike traditional mobile apps, a PWA is basically a hybrid of a web page and an app. Such an approach allows for fusing the convenience offered by web browsers with a mobile app-like look and feel.
PWA was introduced by Google in 2015. Like a typical web page, mobile PWAs are hosted on a server and are built using common web technologies like JavaScript, HTML, and CSS. A PWA can be found by a simple URL and can get distributed, no need to submit it to any mobile app store.
In case users are more likely to search for a website first, and not a mobile app, the best decision is to offer them a PWA. They will be prompted to install a mobile version of the website’s pages the first time they visit that particular site.
The application’s assets (its code, images, and animations) are all kept within the browser, running a ‘service worker’ script. The service worker is the core block of a mobile PWA because it takes the responsibility for all background tasks, syncing, and offline support.
A PWA prompts users to pin the app icon to their home screen. It sends push notifications and provides the same quality of user experience on all popular browsers.
Perks You Get with a PWA
Businesses looking to develop apps that support and appeal to customers should consider the following benefits of Progressive Web Applications:
Easy to find and share
PWAs are browser-friendly, so they are quite easy to find through the web. The linkability of PWAs allows for sharing information comfortably through simple URLs or QR codes. Most PWAs are supported by organic search engines, which means they also preserve the search engine optimization (SEO) capabilities of the web page they are associated with.
PWA’s service worker
It serves as the backbone of a PWA, enabling really fast caching of the website on the mobile device, background syncing, push notifications, and seamless operation in offline mode. A service worker allows developers to choose when and how much of the app’s size to cache, it takes control over each network request, as well as serves custom responses that are retrieved from the app’s cache.
Consistent user experience
The average size of any PWA is just about 2 MB. Low device storage use is appreciated by both businesses and the PWA users. The use of service workers, web application program interfaces (API), and adaptive layout provide for faster load time and near-native app behavior.
Shortcomings of a PWA
Along with all the benefits, a progressive web app has the following limitations:
Limited access to hardware features
Compared to traditional web development, progressive web apps can’t use some of the latest hardware advancements like NFC, Bluetooth, as well as the device’s sensor package: accelerometer, proximity sensors, fingerprints, and advanced phone camera controls. This prevents PWA from being developed for use with mobile accessories and “wearables” like smartwatches or fitness trackers.
Lack of presence in the stores
This one can be marked as ‘underdevelopment’. There is still no direct way to publish a progressive web app to the App Store and to Google Play. Everyone knows how to find an app in their respective app store and install it. However, fewer people know how to install a PWA from their browser’s menu. The issue is actively being worked on by the community of PWA developers.
Incapability to collect user data
PWAs have limitations when it comes to accessing stored data, plugins, and other mobile apps. For users mostly accustomed to on-the-go activities, it’s very handy to log in or sign up through Google or Facebook. However, progressive web apps don’t communicate with the user’s other accounts and social apps and force them to take an additional login step to proceed.
React Native
![]()
Developed and backed by Facebook, the React Native framework targets mobile platforms while being based on cross-compatible web technologies such as React and JavaScript. Besides, the approach involves using native code for much greater adaptability to different mobile devices.
Instead of running custom user interface (UI) elements, this framework allows to bridge and implement native iOS and Android widgets. In other words, the app’s UI, its components and API logic written in JavaScript can be fully compiled to Kotlin or Java code in case of Android development, and Swift or Objective-C code in case of building for iOS.
React Native opens access to a huge number of ready-to-apply standards and pre-built units, which dramatically shortens the time-to-market and provides portability to multiple platforms. Additionally, both Facebook and the React Native community are steady and reliable in terms of delivering the framework updates.
Main Advantages of React Native
Huge community support
React Native has 82k+ stars on Github as of to date. Launched in 2015 as an open-source project, the framework gained quite an impressive popularity, which means this technology has been trusted and is unlikely to become abandoned any time soon.
Ready-made components
Instead of writing code from scratch, React Native provides ready-made components and software development kits (SDK). They help to noticeably increase the speed of mobile app development even in case of dealing with non-standard complex functionality.
UI/UX feels like native
The look and feel, smooth animations, and nearly identical performance are all powered by interaction with the iOS and Android native modules and the ability to instantly render the code to native APIs. As a result, an average user is unlikely to tell the difference.
High flexibility
It is very easy to understand and manage the code on React Native due to its modular and intuitive interface. Any developer can build upon the code of their team member or any other engineer. Testers also benefit from such structure as they need less time to grasp the programming logic and build appropriate testing scenarios.
The Other Side of React Native
To illustrate the cons of the framework, we took Airbnb’s experience with this technology as an example.
Airbnb, the company offering the largest peer-to-peer service for the hospitality industry, saw the potential for React Native and code sharing between mobile and web. However, the technology failed to meet their expectations and Airbnb moved away from React Native in favor of native mobile app development.
Three major weak points of React Native that the company has singled out are:
- Native code still needs to be written
A large amount of codebase still demands to be written individually for each platform as a supporting code. For instance, introducing deep links, advanced in-app map features or complex business logic requires diving into native libraries, iOS/Android APIs and components.
- Inconsistencies with use on iOS and Android
Open-source libraries commonly lean towards supporting one environment better than another. This may cause inconsistent communication between the native and non-native components, reducing the app’s speed and lowering its performance.
- Never-ending investment and debugging
Expect to make continuous investments to support the latest landscape of the React Native ecosystem. As an open-source mobile framework, React Native is ever-changing with oftentimes rendering initialization issues.
Flutter
![]()
Flutter is both a software development kit (SDK) and an open-source mobile app development framework. It was created in 2018 by Google for building mobile apps in the Dart language that is based on Java and C++.
Though Flutter can’t boast of a big support base such as that of React Native, it also complies to a native code and offers lots of command-line tools, APIs, ready-made libs, and widgets. The major components include the Dart platform, Flutter engine, and the Foundation library. The material design is used by Flutter widgets and helps to create eye-pleasing interfaces for both iOS and Android platforms.
High performance, small size, pleasurable styling, support of in-app features like storage, camera, location, network, as well as Google’s backing to top it all off make Flutter a strong framework to choose for a cross-platform mobile application development.
Major Benefits of Using Flutter
Perfect for an MVP development
Need an MVP to show your product to investors or the audience as soon as possible? Going for Flutter will be the best way to do it at a low cost and with minimum resources. There is no need to have a separate backend for building simple MVPs since Flutter completely supports Firebase APIs. Moreover, the convenience of available widgets considerably shortens the development process and becomes crucial when the deadline is approaching.
Flutter community support
Since Flutter’s release in 2018, developer support for it has grown substantially. The Flutter community actively contributes to the framework and keeps getting more and more involved. To this date, Flutter’s source code on Github has an 87k star score, extensive files of documentation, developer guidelines, and lists of coding tips.
Integration with Google Fuchsia
Google itself is betting big on Flutter. A brand-new operating system called ‘Fuchsia’ which is still at its developmental stage uses the Flutter framework as its UI rendering engine. We do believe Flutter has the potential to be the base of even more apps than the ones that use Fuchsia OS alone.
Cons of Flutter Development
Based on the developer feedback, we have identified common drawbacks of cross-platform mobile app development on the Flutter framework. Concerns are mostly linked to its early stages and that it is still in the developing phase. Here is what we have singled out:
Cannot interact with native APIs directly
For the most common app features, it has little impact. In more custom cases and scenarios, however, you will have to write native Swift/Objective-C code for iOS and Kotlin/Java code for Android, as well as use different integrated development environments (IDE) to interact with the native APIs.
Can be bug infested
Dart is a relatively young technology that sometimes loses the battle with its older rivals. It may be challenging to find Flutter experts. Though the technology is making waves, it is not as popular yet as React Native or PWA.
Has no support of code pushing
Flutter does not allow developers to instantly apply patches to their apps and push bug fixes in real-time. All updates for Flutter apps have to go through the usual app store release process.
Real-Life Examples of PWA, React Native and Flutter
Let us see big names and global enterprise app platforms that have already built amazing mobile experiences on PWA, React Native and Flutter.
Top 5 PWA-Based Mobile Apps
- Starbucks, a global coffee giant, has increased daily active users 2X after upgrading to a PWA.
- Uber, a peer-to-peer ride-hailing service, has designed its PWA to run on 2G networks. The core app is just 50kb gzipped and loads in less than 3 seconds.
- Forbes, saw 2X increase in average user session length, 6X completion rate, and 20% more impressions after redesigning their mobile experience as a PWA.
- Pinterest, one of the largest visual social networks, rebuilt their mobile site as a PWA and saw a 44% increase in user-generated ad revenue while engagement has increased by 60%.
- Alibaba, the chief rival to Amazon, increased its mobile conversions by 76% and engagement by 4X with its PWA.
Top 5 Mobile Apps on React Native
- Facebook, one of the largest social networks: iOS · Android
- Bloomberg, a global provider of 24-hour financial news: iOS · Android
- Tesla, a champion of autonomous-driving systems: iOS · Android
- Oculus, a VR technology and kit provider: iOS · Android
- Salesforce, the world’s number one CRM platform: iOS · Android
Take a look at xtingles – first NFT marketplace for ASMR content built on React Native
Top 5 Mobile Apps Built on Flutter
- Google Ads, a major online advertising platform: iOS · Android
- KMPlayer, a well-known multimedia player: iOS · Android
- Stadia, a cloud gaming service operated by Google: iOS · Android
- Reflectly, an award-winning mindfulness app: iOS · Android
- Hamilton, an official app of the Broadway musical serves: iOS · Android
Native Mobile App Development
![]()
A native mobile app, oftentimes referred to as the ‘traditional mobile app’, fully complies with a single platform and has its own specifically written codebase: Swift/Objective-C for iOS, and Kotlin/Java for Android. In terms of app performance and user experience, all natively-developed apps are surely the superior ones.
What Singles Out Native Apps among the Others
Full integration with device
Native apps embrace device capabilities at full capacity and have solid access to all hardware features: GPS, memory, cameras, mics, and other tools with no issues or cutoffs. APIs and components brought into play are all supported by the ecosystem.
Unbeatable performance speed
In terms of app performance and rendering speeds, native apps are top-notch. The approach is the best fit for apps with intensive graphics, specialized and feature-rich apps, as well as high frames per second (FPS) mobile games.
Positioning in stores and markets
Native apps get support from their associated mobile app stores. Featured on Google Play or Apple App Store, mobile apps get accessed by a wide user audience, which in turn boosts its installs by up to 700% and thus in general increases the chances of discovery and distribution.
Strong mobile data protection
Native apps provide excellent security and work well with smartphone biometrics. This feature is a must-have for mobile projects that involve sensitive data and often becomes crucial for companies in their enterprise or the FinTech sector.
Ultimate user experience
In terms of app design, look and feel, native iOS and Android solutions can offer the best UI and UX possible. They follow all platform-specific guidelines, provide smooth, intuitive, and simple in-app interactions that outperform all other mobile technologies.
Maintenance of aspect ratios
Native apps quickly adapt to the width and height of screens when used on different devices. It is very important as the quality of the picture and overall usability of the app depend on it.
No Internet dependance
Native apps won’t leave you alone if you don’t have access to the Internet. Some functions will be “active” working in offline mode as they are already downloaded on the device.
Key Factors to Consider When Choosing the Best Framework
| PWA | React Native & Flutter | Native | |
| Development cost | Lowest cost due to single codebase and common skillset. | Depends on extra tools and skills required for development. | Commonly the highest if developing for multiple platforms. |
| Code reusability | Codebase is the same as that of a desktop version of the app. | Most tools allow for code portability to major mobile platforms. | No code reusability. Separate codebase for each platform. |
| Device features | Only a few device APIs can be enabled, but it’s an ever-growing number. | Lots of device-specific APIs can be accessed. All depends on the tool used. | 100% access to all device APIs and hardware features. |
| UI/UX flexibility | UI and graphics are restricted by website code. | App’s UI elements can reach a fairly native look. | Familiar user experience, original UI components. |
| App performance | Overall performance of the app depends on its web browser page complexity. | Apps that have complex business logic can not gain native-like speeds. | Outstanding load speed. Top performance. |
Final Word
We see no clear winner in this ‘race’ of mobile app development frameworks as each one has its pros and cons. The option that would suit your particular mobile project the best will entirely depend on the features that you want to see, the project objectives, the industry, and other case specifics.
Sticking to the native approach is never a bad choice, but a cross-platform mobile app development might often make more sense. The versatile PWAs and robust frameworks like Flutter and React Native have shown that we can build high-quality mobile apps without sacrificing user experience.
Need help with mobile app development, choosing the right platform for your project, or seeking website accessibility consulting and ensuring accessible web development? Drop us a line and we’ll be glad to help.